| |||||||
 |
| | LinkBack | أدوات الموضوع | انواع عرض الموضوع |
| | رقم المشاركة : 1 (permalink) |
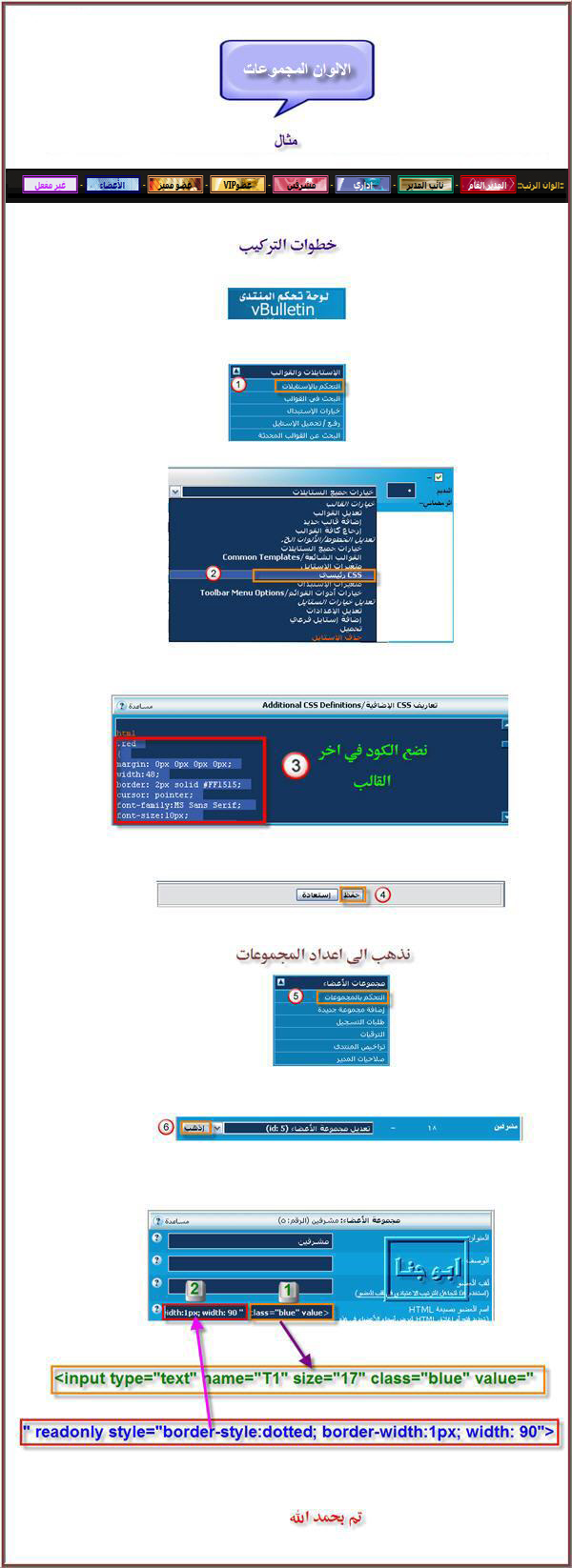
| <font color="Blue"><font size="4"><font face="Arial Black">السلام عليكم ورحمة الله وبركاته .red { margin: 0px 0px 0px 0px; width:48; border: 2px solid #FF0000; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr5.gif'); text-align:center; } .green { margin: 0px 0px 0px 0px; width:48; border: 2px solid #006600; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#006600; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr11.gif'); text-align:center; } .blue { margin: 0px 0px 0px 0px; width:48; border: 2px solid #000080; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000080; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr11.gif'); text-align:center; } .DimGray { margin: 0px 0px 0px 0px; width:48; border: 2px solid #F4A460; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr9.gif'); text-align:center; } .fushia { margin: 0px 0px 0px 0px; width:48; border: 2px solid #707BBA; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr4.gif'); text-align:center; } .orang { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #F4A460; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr5.gif'); text-align:center } .teal { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #07AD86; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr14.gif'); text-align:center; } .brown { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #000000; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#33CC33; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr14.gif'); text-align:center; } .pink { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #FF6699; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr10.gif'); text-align:center; } .black { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #202040; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr18.gif'); text-align:center; } .Badngan { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #CC33FF; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#CC33FF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr5.gif'); text-align:center; } وهل تركب على نسخة 3.8 ؟ أقــول نعم وهذا مثال صحيح http://www.broqalfajr.com/vb2/index.php وهذا شرح أخونا اقتباس: المشاركة الأصلية أضيفت بواسطة : دايم الســيف (المشاركة : 9284852) بسم الله الرحمن الرحيم أسعد الله اوقاتكم بالخير والمسرات طبعاً الصور جمعتهم وليسه من تصويري وهي نفس الطريقة اللي فالصورة انسخ الكود هذا أضيف كود يوضع في اخر تعاريف CSS الإضافية/Additional CSS Definitions =========== رمز Code: .red { margin: 0px 0px 0px 0px; width:48; border: 2px solid #FF0000; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr1.gif'); text-align:center; } .green { margin: 0px 0px 0px 0px; width:48; border: 2px solid #006600; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#006600; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url(''); text-align:center; } .blue { margin: 0px 0px 0px 0px; width:48; border: 2px solid #000080; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000080; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr2.gif'); text-align:center; } .DimGray { margin: 0px 0px 0px 0px; width:48; border: 2px solid #F4A460; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr16.gif'); text-align:center; } .fushia { margin: 0px 0px 0px 0px; width:48; border: 2px solid #707BBA; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr5.gif'); text-align:center; } .orang { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #F4A460; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr4.gif'); text-align:center } .teal { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #07AD86; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr9.gif'); text-align:center; } .brown { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #000000; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#33CC33; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url(''); text-align:center; } .pink { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #FF6699; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#000000; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr10.gif'); text-align:center; } .black { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #202040; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#FFFFFF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url('color/qtr19.gif'); text-align:center; } .Badngan { margin: 0px 0px 0px 0px; width: 48; border: 2px solid #CC33FF; cursor: pointer; font-family:Tahoma; font-size:11px; font-weight: bold; vertical-align:middle; letter-spacing:0; color:#CC33FF; padding-left:0; padding-right:0; padding-top:0; padding-bottom:0; background-color:#ECEEF0; background-image:url(''); text-align:center; } ============================ تعديل على المجموعات وهذي نفس المجموعات اللي في منتدى نجوم قطر كود/ المدير العام المربع الاول كود/ نائب المدير المربع الاول <font color="darkolivegreen"> كود/ إداريين المربع الاول <font color="royalblue"> كود/ المشرفين المربع الاول <font color="deepskyblue"> كود/ عضو VIP المربع الاول <font color="orange"> كود/ عضو مميز المربع الاول <font color="darkred"> كود/ عضو جديد المربع الاول كود/ ألاعضاء الذين يَنتظرونَ تأكيدَ بريد إلكتروني المربع الاول كود/ عضو موقوف المربع الاول ======================================= وضع هذا الكود في المستطيل الاول في اي مجموعة مع مرعاة تغيير اللون blue الى اللون المختار للمجموعة ============================ وبعد ذلك تقوم برفع ملف المرفق إلى داخل منتداك (vb) وللتحميل بالمرفقات مبروك عليك تم التركيب لاتنسونا من دعواتكم أتمنى أنا أفدناكم وإن وفقنا فمن الله وإن أخطأنا فمن أنفسنا والشيطان الصور المرفقة v;df ogtdhj ljpv;m gl[l,uhj hghuqhx leg k[,l r'v >> ju]dg fsd' | |
|
|  |
 |
| مواقع النشر (المفضلة) |
« الموضوع السابق
|
الموضوع التالي »
| أدوات الموضوع | |
| انواع عرض الموضوع | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه | ||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| [شرح] : خلفيات لمشاركات الاعضاء | xman2 | قســم تطويــر المــــواقع | 0 | 09-04-2009 02:43 AM |
| [Product] : هاك صورة متحركة في الشاشة مثل المودة , منتج وليس تعديل | xman2 | قســم تطويــر المــــواقع | 0 | 08-02-2009 12:20 PM |
| [Template] : تعديل بسيط للرسائل الخاصة ^_^ | xman2 | قســم تطويــر المــــواقع | 0 | 05-25-2009 08:10 PM |
| [شرح] : تركيب خلفيات متحركة لمجموعات الاعضاء | support | قســم تطويــر المــــواقع | 0 | 04-28-2009 12:42 PM |
| ركيب خلفيات متحركة لمجموعات الاعضاء مثل نجوم قطر >> تعديل بسيط | The Final Doom | قســم تطويــر المــــواقع | 0 | 03-20-2009 12:56 PM |
الساعة الآن 11:11 AM
SEO by vBSEO 3.6.0












 العرض العادي
العرض العادي



