]بسم الله الرحمن الرحيم
أسعد الله اوقاتكم بالخير والمسرات
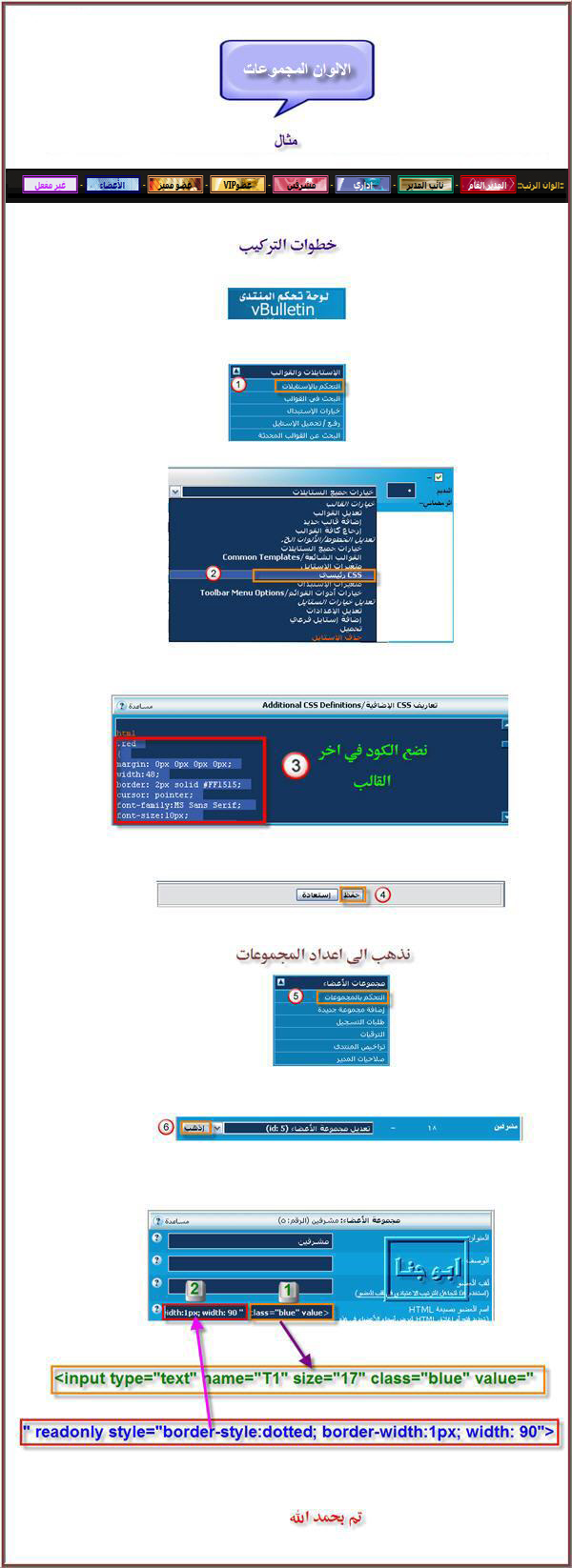
انسخ الكود هذا
أضيف كود يوضع في اخر تعاريف CSS الإضافية/Additional CSS Definitions
===========
رمز PHP:
.red
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #FF0000;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr1.gif');
text-align:center;
}
.green
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #006600;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#006600;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
text-align:center;
}
.blue
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #000080;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000080;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr2.gif');
text-align:center;
}
.DimGray
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #F4A460;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr16.gif');
text-align:center;
}
.fushia
{
margin: 0px 0px 0px 0px;
width:48;
border: 2px solid #707BBA;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr5.gif');
text-align:center;
}
.orang
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #F4A460;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr4.gif');
text-align:center
}
.teal
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #07AD86;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr9.gif');
text-align:center;
}
.brown
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #000000;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#33CC33;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
text-align:center;
}
.pink
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #FF6699;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#000000;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr10.gif');
text-align:center;
}
.black
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #202040;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#FFFFFF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('color/qtr19.gif');
text-align:center;
}
.Badngan
{
margin: 0px 0px 0px 0px;
width: 48;
border: 2px solid #CC33FF;
cursor: pointer;
font-family:Tahoma;
font-size:11px;
font-weight: bold;
vertical-align:middle;
letter-spacing:0;
color:#CC33FF;
padding-left:0;
padding-right:0;
padding-top:0;
padding-bottom:0;
background-color:#ECEEF0;
background-image:url('');
text-align:center;
}
============================
============================
تعديل على المجموعات
وهذي نفس المجموعات اللي في منتدى النورس
كود/ المدير العام
المربع الاول
كود/ نائب المدير
المربع الاول
<font color="darkolivegreen">
كود/ إداريين
المربع الاول
<font color="royalblue">
كود/ المشرفين
المربع الاول
<font color="deepskyblue">
كود/ عضو VIP
المربع الاول
<font color="orange">
كود/ عضو مميز
المربع الاول
<font color="darkred">
كود/ عضو جديد
المربع الاول
<font color="blue">
كود/ ألاعضاء الذين يَنتظرونَ تأكيدَ بريد إلكتروني
المربع الاول
<font color="paleturquoise">
كود/ عضو موقوف
المربع الاول
=======================================
وضع هذا الكود في المستطيل الاول في اي مجموعة مع مرعاة تغيير اللون blue الى اللون المختار للمجموعة
<font color="blue">
============================
وبعد ذلك تقوم برفع ملف المرفق إلى داخل منتداك (vb)
مثال
للتحميل
هنا أو بالمرفقات
كلمة السر لفك الملف المضغوط
www.cotrehsa.com مبروك عليك
لا أريد منكم أن تشكروني ولكن أريد منكم الدعاء لوالديا و لجميع المسلمين:)
</div>
الملفات المرفقة  king-nt.zip (680.0 كيلوبايت)
king-nt.zip (680.0 كيلوبايت)
FavpD : jv;df ogtdhj ljpv;m gl[l,uhj hghuqhx


 المواضيع المتشابهه
المواضيع المتشابهه 










 العرض العادي
العرض العادي



